Cream Theme – Kurzanleitung zur Einrichtung
Mithilfe folgender Anleitung, können Sie das Cream Theme schnell Ihren individuellen Vorstellungen anpassen.
Theme-Editor aufrufen
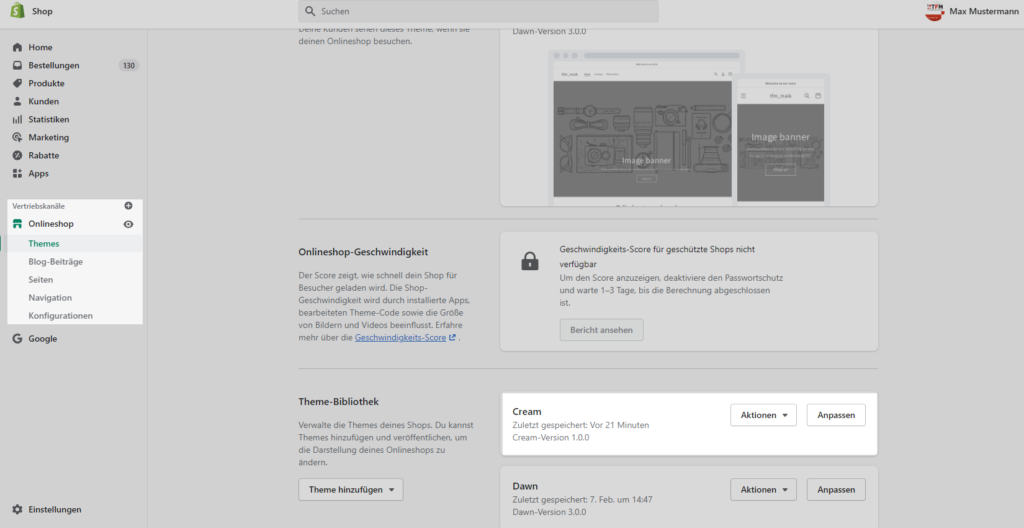
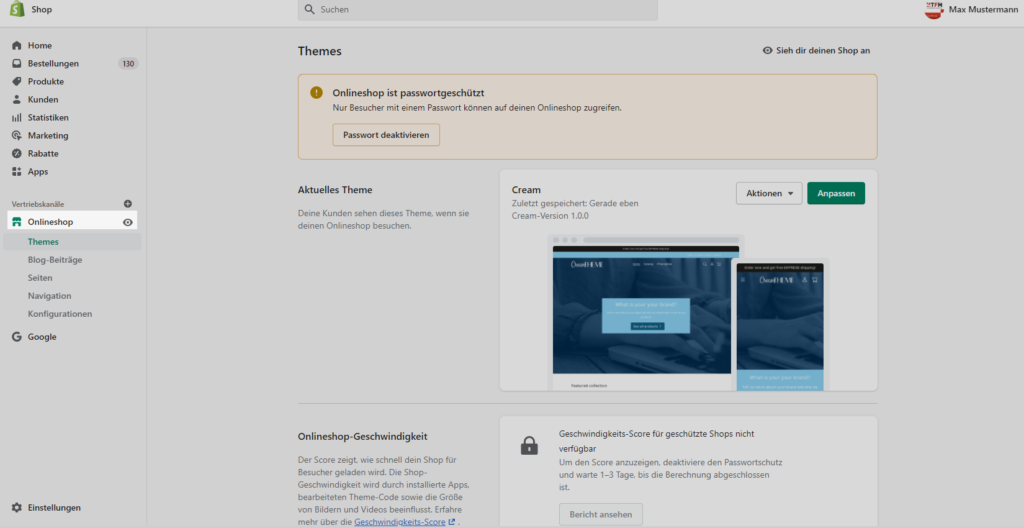
Um das Cream Theme anzupassen navigieren Sie im Shopify-Adminbereich auf „Onlineshop“.
Wenn Ihr Shop noch nicht live ist, können Sie das Theme direkt veröffentlichen. Andernfalls lohnt es sich das Theme vorerst in der Vorschau zu bearbeiten. Benutzen Sie die Schaltfläche „Anpassen“, um in den Theme-Editor zu gelangen. Unter der Schaltfläche „Aktion“ können Sie, wenn Sie alles fertig konfiguriert haben, das Theme veröffentlichen.
1. Logo einstellen
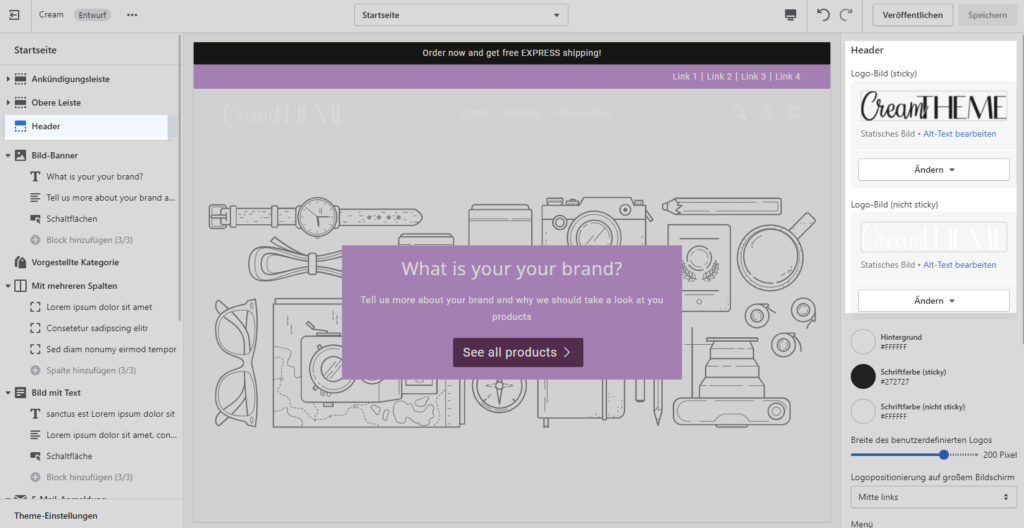
Klicken Sie links auf „Header“ und daraufhin öffnen sich rechts die Optionen des Headers.
Unter „Logo-Bild (sticky)“ und Logo-Bild (nicht-sticky) können Sie Ihr Logo hochladen.
Das Logo sollte am besten ein horizontales Format haben und eine Breite von 300px nicht überschreiten. Das Logo für den „nicht-sticky“ Upload sollte meist ein invertiertes Logo sein, da dieses Logo über den Bild-Banner gelegt wird (siehe Punkt 3). Das „sticky“ Logo wird dann im Hintergrund der Navigation beim Scrollen verwendet.
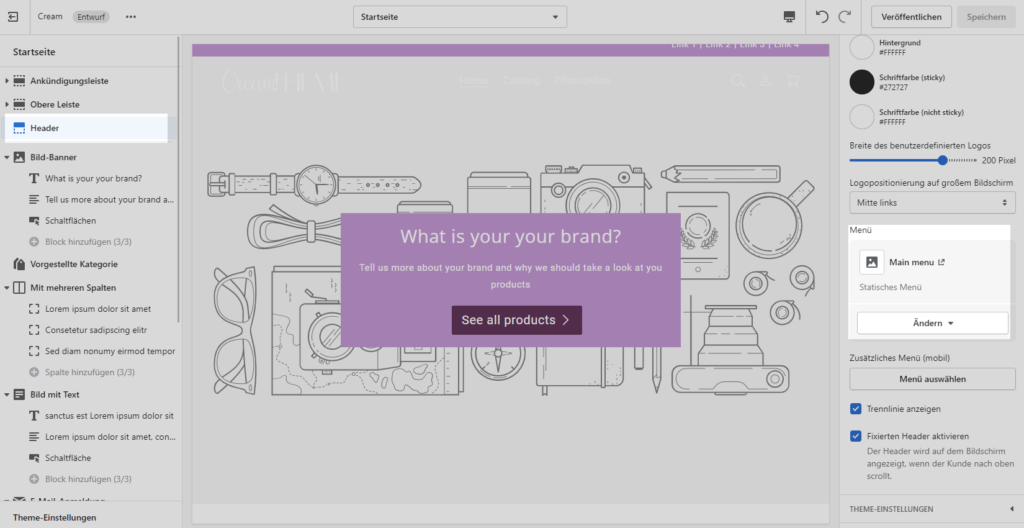
2. Menü auswählen
Um das Menü einzurichten, bleiben Sie beim Header im Theme-Editor und wählen Sie rechts bei der Option „Menü“ Ihr Menü aus. Sollten Sie noch kein Menü angelegt haben oder Ihr bestehendes Menü ändern wollen, schauen Sie in die Shopify Dokumentation. Wir empfehlen ein Menü mit maximal 6 Punkten mit maximal 8 Unterpunkten. Ein drittes Menülevel kann verwendet werden, jedoch sollte man dies vermeiden aufgrund der Usability.
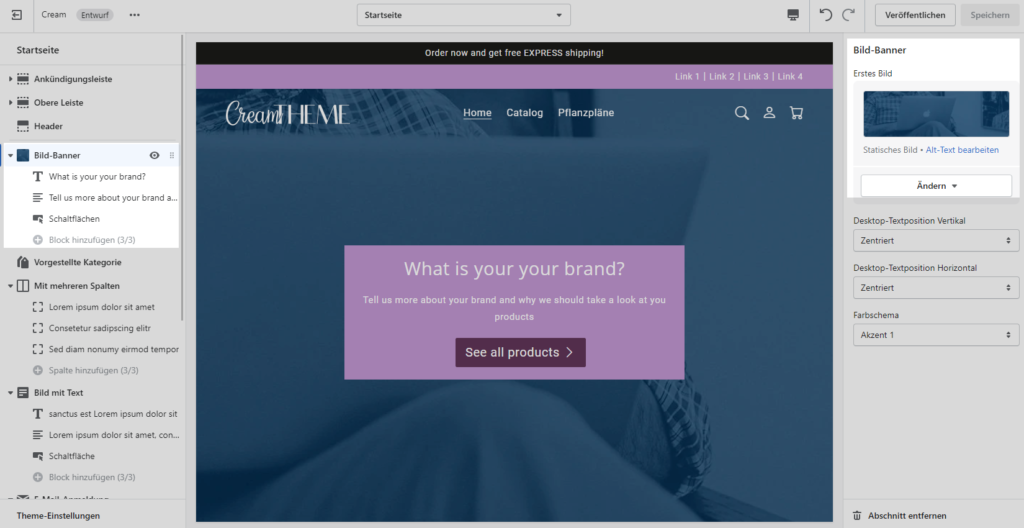
3. Bild-Banner einrichten
Um die Einrichtung des Bild-Banners vorzunehmen, klicken Sie links auf „Bild-Banner“. Rechts erscheinen die Optionen des Elements. Da das Bild über die gesamte Breite geht, ist eine Breite von mindestens 1920px empfohlen. Die Höhe des Bildes sollte mindestens 400px betragen. Sie können verschiedene Bannergrößen testen, falls Sie sich unsicher sind.
Um die Box innerhalb des Banners anzupassen (Text, Farbe etc.) klicken Sie links auf die untergeordneten Blöcke des Elements.
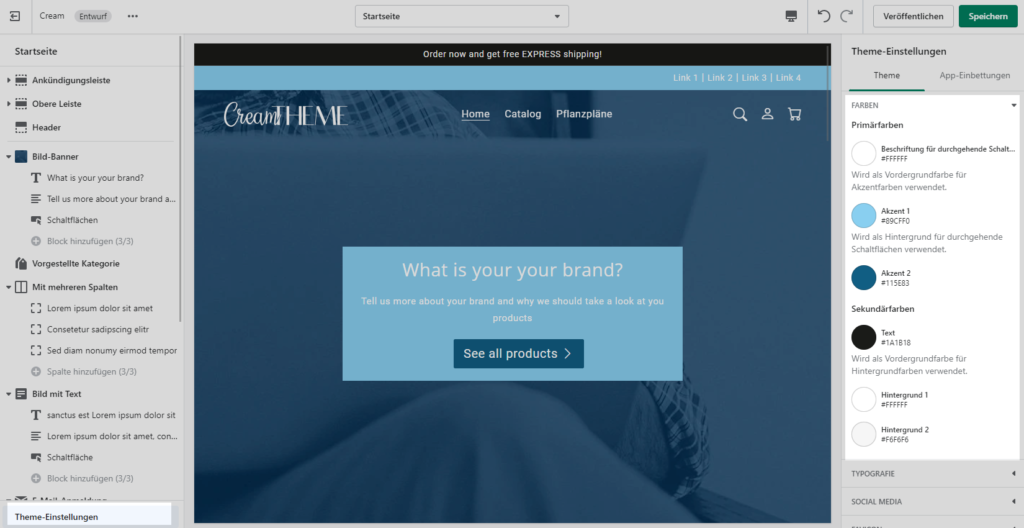
4. Farben anpassen
Um die Farben des Themes anzupassen, klicken Sie links unten auf „Theme-Einstellungen“ und danach rechts auf „Farben“. Hier können Sie die Akzentfarben, Schriftfarben und Hintergrundfarben über die Farbauswahl selbst auswählen.
Eine weitere Möglichkeit die Farben anzupassen ist über die Theme-Stile, welche sich ebenfalls unter den Theme-Einstellungen befinden. Dort gibt es mehrere unterschiedliche Farbvorlagen.
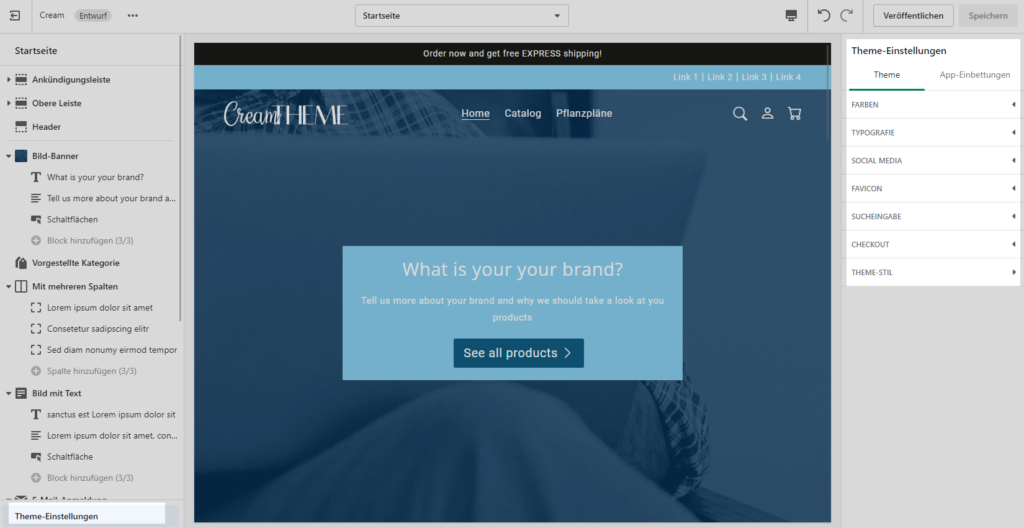
5. Weitere Theme-Einstellungen
Weitere Theme-Einstellungen, welche Sie einfach einrichten können, befinden sich ebenfalls hier. Unter Typografie können Sie die Schriftarten im Theme ändern. Unter Favicon können Sie Ihr Favicon hochladen (32×32 Pixel). Unter Social Media können Sie Ihre Facebook-, Twitter- und viele weitere Accounts verlinken.
Wir unterstützen Sie bei Ihrem Shopify-Projekt
Rufen Sie uns unter +49 (0) 30 – 40 36 38 90 an oder
6. Einstellungen prüfen
Überprüfen Sie Ihre Einstellungen nochmals nachdem Sie den Theme-Editor geschlossen haben und das Theme veröffentlich wurde. Rufen Sie dafür Ihre Shop-URL auf oder klicken Sie auf das Augen-Icon neben „Onlineshop“ im Shopify-Adminbereich.